This document facilitates the integration of PubNative iOS SDK. There are four integration types for developers:
Requirements
- iOS 9.0+ (Base SDK supports 8.0 and up. Full-featured SDK supports 9.0 and up.)
- An App Token provided in PubNative Dashboard
- A Placement Name configured and obtained from the PubNative Dashboard
Install Pubnative SDK
- Download Pubnative.framework and add it to your app. For this:
- Simply drag and drop the Pubnative.framework file to Embedded Binaries section on project configuration page.
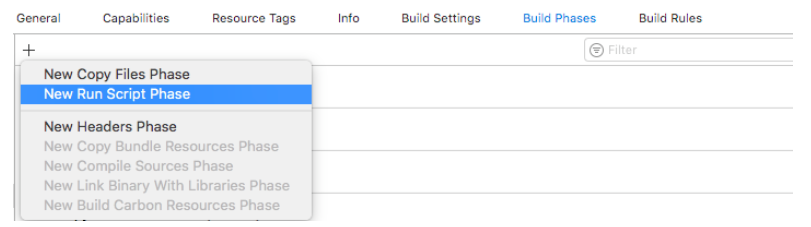
- Select your target and navigate to the Build Phases. Then, add a Run Script step to your build steps.

- Put it after your step to Embed Frameworks, set it to use
/bin/shand enter the following script:
APP_PATH="${TARGET_BUILD_DIR}/${WRAPPER_NAME}"
find "$APP_PATH" -name 'Pubnative.framework' -type d | while read -r FRAMEWORK
do
FRAMEWORK_EXECUTABLE_NAME=$(defaults read "$FRAMEWORK/Info.plist" CFBundleExecutable)
FRAMEWORK_EXECUTABLE_PATH="$FRAMEWORK/$FRAMEWORK_EXECUTABLE_NAME"
echo "Executable is $FRAMEWORK_EXECUTABLE_PATH"
EXTRACTED_ARCHS=()
for ARCH in $ARCHS
do
echo "Extracting $ARCH from $FRAMEWORK_EXECUTABLE_NAME"
lipo -extract "$ARCH" "$FRAMEWORK_EXECUTABLE_PATH" -o "$FRAMEWORK_EXECUTABLE_PATH-$ARCH"
EXTRACTED_ARCHS+=("$FRAMEWORK_EXECUTABLE_PATH-$ARCH")
done
echo "Merging extracted architectures: ${ARCHS}"
lipo -o "$FRAMEWORK_EXECUTABLE_PATH-merged" -create "${EXTRACTED_ARCHS[@]}"
rm "${EXTRACTED_ARCHS[@]}"
echo "Replacing original executable with thinned version"
rm "$FRAMEWORK_EXECUTABLE_PATH"
mv "$FRAMEWORK_EXECUTABLE_PATH-merged" "$FRAMEWORK_EXECUTABLE_PATH"
done
Configure the iOS SDK
There are certain parameters that should be configured in the SDK before doing any type of interaction with it. Ensure to configure these parameters only 1 per session.
If your app is COPPA compliant:
Pubnative.setCoppaMode(Bool)
[Pubnative setCoppa:BOOL];
Targeting
If you want to improve targeting, first configure the PNAdTargetingModel object that you want to pass on and then invoke the following method:
var targeting = PNAdTargetingModel()
targeting.age = <AGE>
targeting.education = "<EDUCATION>"
targeting.interests = <ARRAY_OF_THE_INTERESTS>
targeting.gender = "<GENDER>" // "F" for female, "M" for male
Pubnative.setTargeting(targeting)
PNAdTargetingModel *targeting = [[PNAdTargetingModel alloc] init];
targeting.age = <AGE>;
targeting.education = "<EDUCATION>";
targeting.interests = <ARRAY_OF_THE_INTERESTS>;
targeting.gender = "<GENDER>"; // "F" for female, "M" for male
[Pubnative setTargeting:targeting];
Test Mode
In development, you should set Test Mode as true for our SDK and disable it in the release. It allows not to track impressions and tracks on the server side of development application:
Pubnative.setTestMode(Bool)
[Pubnative setTestMode:BOOL];
Initialise SDK
Add the PubNative.framework to your code.
import Pubnative
#import <Pubnative/Pubnative.h>
In order to initialize a request, you must call init() before requesting for ads.
Pubnative.initWithAppToken("<YOUR_APP_TOKEN_HERE>")
[Pubnative initWithAppToken:@"<YOUR_APP_TOKEN_HERE>"];
PubNative iOS SDK Integration Samples
For more integration examples, refer to our PubNative iOS SDK Integration Samples. You can find common integration scenarios such as:
- Native Ad
- Small Layout Ad
- Medium Layout Ad
- Large Layout Ad
- Targeting Ad
- Refreshing Ad
- In-Feed Ad
