PubNative Plugin for Unity supports 2 ad formats:
Please follow this integration guide to configure PubNative ads.
Requirements
- Unity Project. - (This Plugin supports Unity 5 and up)
- PubNative iOS SDK. It can be found here
- PubNative Unity Plugin. It can be found here
- An App Token provided in PubNative Dashboard.
- A Placement Name configured and obtained from the PubNative Dashboard
Unity Plugin Integration
You can download the Unity Plugin from here.
- Open the project in the Unity Editor
- Make sure that the Assets folder is created in the project folder
- With the project open, Copy and Paste the Editor, Plugins and Scripts folders with all the files inside of them into the Assets folder. (You can dismiss the “Could not create texture from…” errors that come up in the console.)
Now the plugin is integrated and ready to begin the specific integration per ad format. You can integrate this plugin into 2 ad formats:
Caution
When you export your Unity Project into a Xcode project make sure to include this step below:
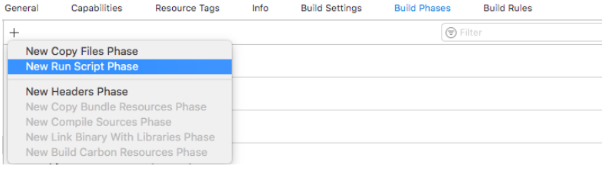
- Select your target and navigate to the “Build Phases”. Then, add a Run Script step to your build steps.

- Put it after your step to embed frameworks, set it to use /bin/sh and enter the following script:
APP_PATH="${TARGET_BUILD_DIR}/${WRAPPER_NAME}"
find "$APP_PATH" -name 'Pubnative.framework' -type d | while read -r FRAMEWORK
do
FRAMEWORK_EXECUTABLE_NAME=$(defaults read "$FRAMEWORK/Info.plist" CFBundleExecutable)
FRAMEWORK_EXECUTABLE_PATH="$FRAMEWORK/$FRAMEWORK_EXECUTABLE_NAME"
echo "Executable is $FRAMEWORK_EXECUTABLE_PATH"
EXTRACTED_ARCHS=()
for ARCH in $ARCHS
do
echo "Extracting $ARCH from $FRAMEWORK_EXECUTABLE_NAME"
lipo -extract "$ARCH" "$FRAMEWORK_EXECUTABLE_PATH" -o "$FRAMEWORK_EXECUTABLE_PATH-$ARCH"
EXTRACTED_ARCHS+=("$FRAMEWORK_EXECUTABLE_PATH-$ARCH")
done
echo "Merging extracted architectures: ${ARCHS}"
lipo -o "$FRAMEWORK_EXECUTABLE_PATH-merged" -create "${EXTRACTED_ARCHS[@]}"
rm "${EXTRACTED_ARCHS[@]}"
echo "Replacing original executable with thinned version"
rm "$FRAMEWORK_EXECUTABLE_PATH"
mv "$FRAMEWORK_EXECUTABLE_PATH-merged" "$FRAMEWORK_EXECUTABLE_PATH"
done
- Do not forget to check your project’s “Frameworks Search Paths” in your Build Settings. Make sure that the path for Pubnative.framework is provided correctly.
Banner integration instructions
Creating the Banner
The PNBanner should be created inside a script which is linked to a GameObject. It must be created using the PNBannerFactory createBanner() method which created a banner based on the platform that the application is being built for.
public static PNBanner createBanner(MonoBehaviour parent)
A sample of this instantiation is the following:
PNBanner banner = PNBannerFactory.createBanner(this);
In the previous sample this is an object which inherits from MonoBehaviour so it’s linked to a GameObject.
After creating the Banner you must set the appToken and placement properties:
banner.appToken = “App Token obtained from PubNative dashboard”;
banner.placement = “Placement Name configured and obtained from the PubNative Dashboard”;
Setting the listeners is also recommended to check the correct behavior of the ads. There are two listeners for PNBanner: ILoadListener() and ITrackListener().
public interface ILoadListener
{
void OnLoadFinished();
void OnLoadFailed(Exception error);
}
public interface ITrackListener
{
void OnImpressionTracked();
void OnClickTracked();
}
Adding a LoadListener to the PNBanner is mandatory since it will send callbacks when the ad was loaded or failed. After the ad is loaded then it can be displayed.
TrackListener is optional in case you want to receive callbacks when the ad has been impressed on screen or when the ad has been clicked.
Here’s an implementation sample:
banner.LoadListener = LOAD_LISTENER_INSTANCE;
banner.TrackListener = TRACK_LISTENER_INSTANCE;
Loading the banner
To load the Banner you should use the Load() method. This method must be invoked in the following way:
banner.Load();
The result of this method will be received in the LoadListener callbacks.
Showing the banner
The Banner can be displayed in two positions on the screen: TOP or BOTTOM. After the ad is loaded successfully, the Show(Position position) method must be used to display the ad.
Here’s are samples of how to show the Banner on top or bottom of the screen.
banner.Show(PNBanner.Position.TOP);
banner.Show(PNBanner.Position.BOTTOM);
Keep in mind, this method should be called always after receiving confirmation that the ad was loaded successfully. Otherwise, it’ll result in an error and nothing will be displayed.
Code sample
Here is a complete code sample about how you can integrate the Banner.
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class BannerNative : MonoBehaviour, ILoadListener, ITrackListener
{
private PNBanner banner;
public string appToken;
public string placement;
[SerializeField]
private Button _buttonLoadBanner;
[SerializeField]
private Button _buttonHideBanner;
// Use this for initialization
void Start()
{
banner = PNBannerFactory.createBanner(this);
banner.appToken = appToken;
banner.placement = placement;
banner.LoadListener = this;
banner.TrackListener = this;
_buttonLoadBanner.onClick.AddListener(RequestBanner);
_buttonHideBanner.onClick.AddListener(HideBanner);
}
private void RequestBanner()
{
if (banner != null) {
banner.Load();
}
}
private void HideBanner()
{
banner.Hide();
}
public void OnLoadFinished()
{
banner.Show(PNBanner.Position.TOP);
}
public void OnLoadFailed(Exception error)
{
// Handle error
}
public void OnImpressionTracked()
{
// Handle Impression
}
public void OnClickTracked()
{
// Handle Click
}
}
Interstitial integration instructions
Creating the Interstitial
The PNInterstitial should be created inside a script which is linked to a GameObject. It must be created using the PNInterstitialFactory createInterstitial() method which created an interstitial based on the platform that the application is being built for.
public static PNInterstitial createInterstitial(MonoBehaviour parent)
A sample of this instantiation is the following:
PNInterstitial interstitial = PNInterstitialFactory.createInterstitial(this);
In the previous sample this is an object which inherits from MonoBehaviour so it’s linked to a GameObject.
After creating the Interstitial you must set the appToken and placement properties:
interstitial.appToken = “App Token obtained from PubNative dashboard”;
interstitial.placement = “Placement Name configured and obtained from the PubNative Dashboard”;
Setting the listeners is also recommended to check the correct behavior of the ads. There are three listeners for PNInterstitial: ILoadListener(), ITrackListener() and IViewListener().
public interface ILoadListener
{
void OnLoadFinished();
void OnLoadFailed(Exception error);
}
public interface ITrackListener
{
void OnImpressionTracked();
void OnClickTracked();
}
public interface IViewListener
{
void OnShown();
void OnHidden();
}
Adding a LoadListener to the PNInterstitial is mandatory since it will send callbacks when the ad was loaded or failed. After the ad is loaded then it can be displayed.
TrackListener is optional in case you want to receive callbacks when the ad has been impressed on screen or when the ad has been clicked.
ViewListener is optional in case you want to receive callbacks when the Interstitial has been shown and hidden.
Here’s an implementation sample:
interstitial.LoadListener = LOAD_LISTENER_INSTANCE;
interstitial.TrackListener = TRACK_LISTENER_INSTANCE;
interstitial.ViewListener = VIEW_LISTENER_INSTANCE;
Loading the interstitial
To load the Interstitial you should use the Load() method. This method must be invoked in the following way:
interstitial.Load();
The result of this method will be received in the LoadListener callbacks.
Showing the interstitial
After the ad is loaded successfully, the method Show() must be used to display the ad.
Here’s is the sample of how to show interstitial on screen.
interstitial.Show();
Keep in mind, this method should be called always after receiving confirmation that the ad was loaded successfully. Otherwise, it’ll result in an error and nothing will be displayed.
Code sample
**Here is a complete code sample about how you can integrate the Interstitial.
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class InterstitialNative : MonoBehaviour, ILoadListener, ITrackListener, IViewListener
{
private PNInterstitial interstitial;
public string appToken;
public string placement;
[SerializeField]
private Button _buttonLoadInterstitial;
// Use this for initialization
void Start()
{
interstitial = PNInterstitialFactory.createInterstitial(this);
interstitial.appToken = appToken;
interstitial.placement = placement;
interstitial.LoadListener = this;
interstitial.TrackListener = this;
interstitial.ViewListener = this;
_buttonLoadInterstitial.onClick.AddListener(RequestInterstitial);
}
private void RequestInterstitial()
{
if (interstitial != null) {
interstitial.Load();
}
}
public void OnLoadFinished()
{
interstitial.Show();
}
public void OnLoadFailed(Exception error)
{
// Handle error
}
public void OnImpressionTracked()
{
// Handle Impression
}
public void OnClickTracked()
{
// Handle Click
}
public void OnShown()
{
// Handle interstitial show
}
public void OnHidden()
{
// Handle interstitial hide
}
}
Demo app
Here is the demo project for unity and the generated iOS project.
