This guide is intended for publishers who are interested in serving;
- Native Ads
- Banner Ads
- MRect Ads
- Fullscreen Interstitials
from PubNative using the MoPub mediation network. This document will help setting up of the mediation adapter with your iOS application and set up any additional request parameters.
Requirements
- MoPub iOS SDK
- PubNative iOS SDK
- PubNative MoPub iOS Adapter
- An App Token obtained from PubNative Dashboard
- A Placement Name configured and obtained from the PubNative Dashboard
Note: At the moment, this adapter project is supporting the versions down below:
- Pubnative.framework: 2.0.1
- MoPub: 4.16.0
- iOS: Base SDK supports 8.0 and up. Full-featured SDK supports 9.0 and up.
Install MoPub iOS SDK
Download and install the MoPub iOS SDK as described in the MoPub Wiki.
Note: If you plan to use Native Ads, please implement MoPub Native in your project.
Install PubNative iOS SDK
Download and install the PubNative iOS SDK as described in here.
Important Note: PubNative iOS SDK supports iOS 8.0 and up. Full-featured SDK supports iOS 9.0 and up.
Install PubNative MoPub iOS Adapter
-
Download PubNative MoPub adapter files and add them to your project.
-
To do this, drag and drop the mopub folder into your Xcode application group. (Be sure to check the "Copy items into destination group's folder" option).
Configuring Custom Events
PubNative MoPub iOS Adapter supports the following ad formats:
Adding a Custom Event of Native
- Log into your MoPub account.
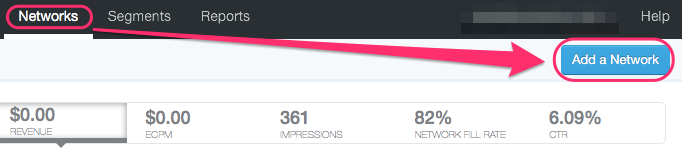
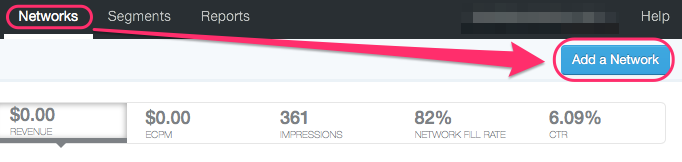
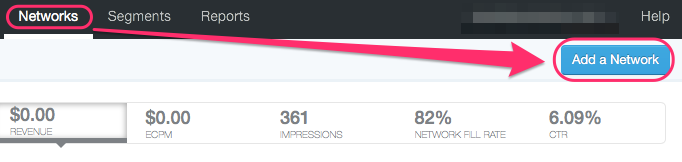
- Navigate to the Networks tab and click Add a Network.

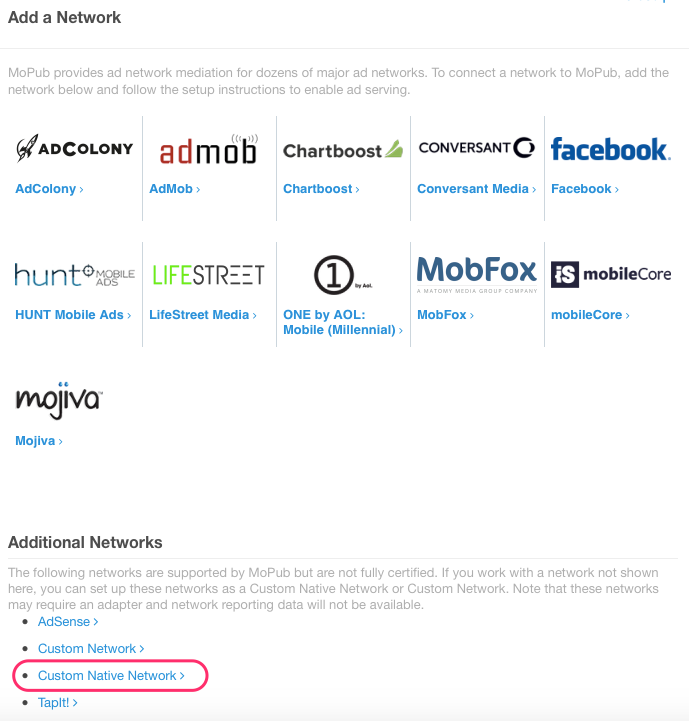
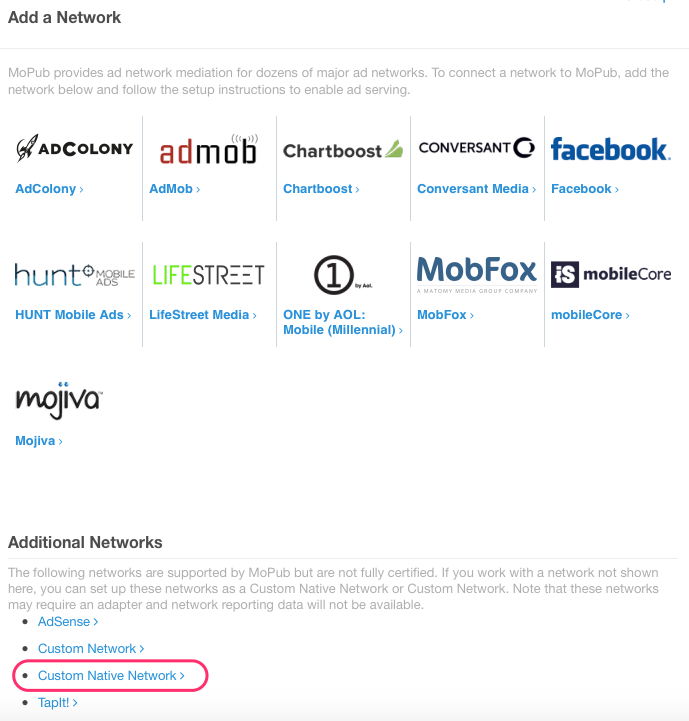
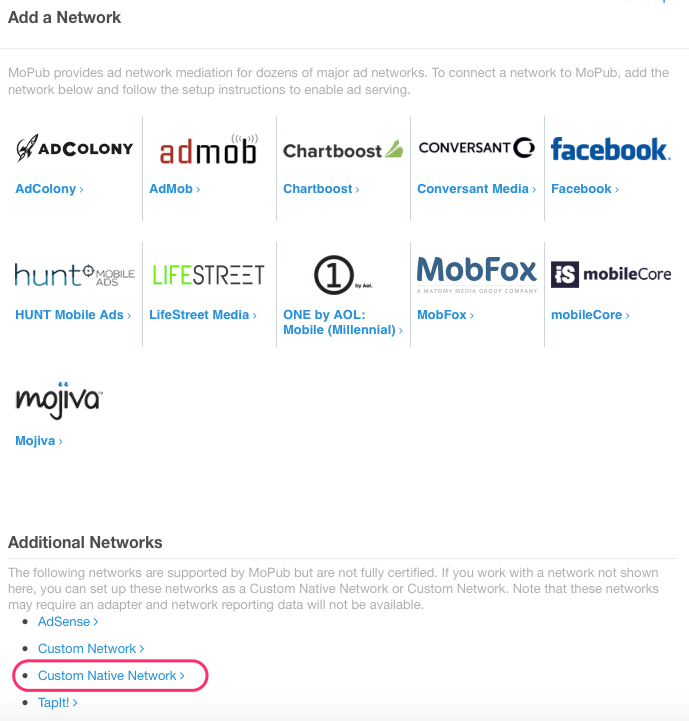
- Under Additional Networks, click Custom Native Network (for mediation of Native format).

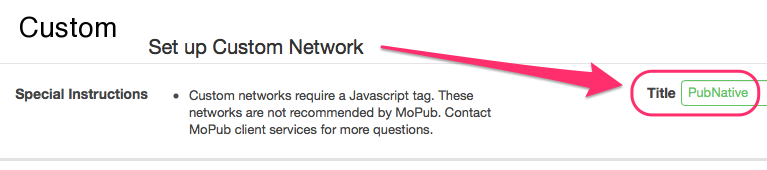
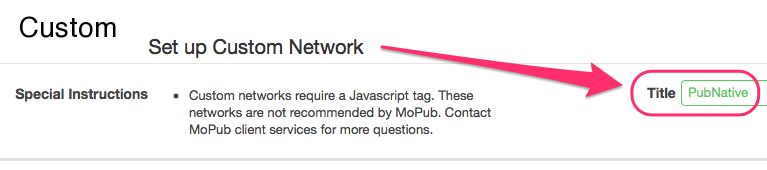
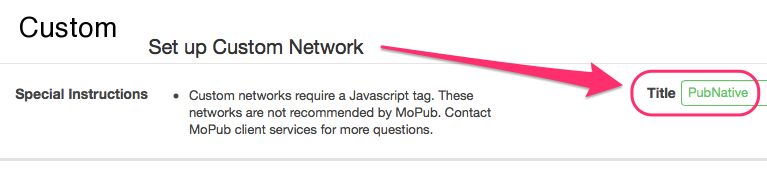
- Under Set up Custom Native Network, fill in ‘PubNative’ in the Title field.

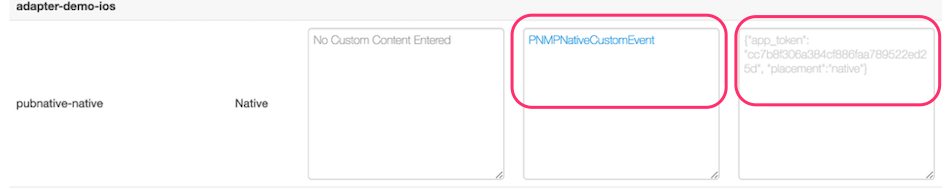
- Under the Set Up your Inventory, select the ad units where you want to show PubNative Native Ads, and fill in the appropriate class name under the Custom Event Class and App Token ID with Placement Name under Custom Event Class Data.
PNMPNativeCustomEvent
{"app_token":"YOUR-APP-TOKEN-ID", "placement":"YOUR-PLACEMENT-NAME"}

- Click Save and Continue .
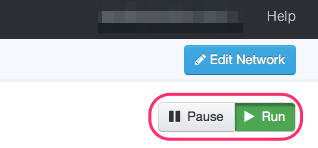
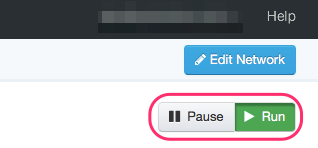
- Click the PubNative network and make sure the Run button is active.

- Testing Your Application: with the above steps, you can start receiving PubNative ads through the MoPub Dashboard.
Adding a Custom Event of Banner
- Log into your MoPub account.
- Navigate to the Networks tab and click Add a Network.

- Under Additional Networks, click Custom Native Network (for mediation of Banner format).

- Under Setup Custom Native Network, fill in ‘PubNative’ in the Title field.

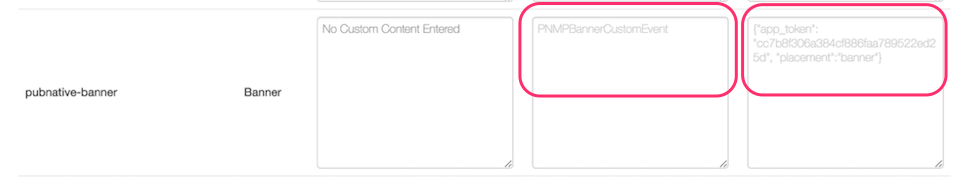
- Under the Set Up your Inventory, select the ad units where you want to show PubNative Banner Ads, and fill in the appropriate class name under the Custom Event Class and App Token ID with Placement Name under Custom Event Class Data.
PNMPBannerCustomEvent
{"app_token":"YOUR-APP-TOKEN-ID", "placement":"YOUR-PLACEMENT-NAME"}

- Click Save and Continue .
- Click the PubNative network and make sure the Run button is active.

- Testing Your Application: with the above steps, you can start receiving PubNative ads through the MoPub Dashboard.
Adding a Custom Event of MRect
Same procedure as for Banners. The only difference is that you need to configure it for Medium placements.
Adding a Custom Event of Interstitial
- Log into your MoPub account.
- Navigate to the Networks tab and click Add a Network.

- Under Additional Networks, click Custom Native Network (for mediation of Interstitial format).

- Under Setup Custom Native Network, fill in ‘PubNative’ in the Title field.

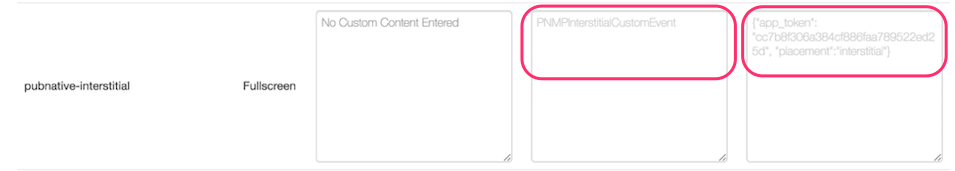
- Under the Set Up your Inventory, select the ad units where you want to show PubNative Fullscreen Ads, and fill in the appropriate class name under the Custom Event Class and App Token ID with Placement Name under Custom Event Class Data.
PNMPInterstitialCustomEvent
{"app_token":"YOUR-APP-TOKEN-ID", "placement":"YOUR-PLACEMENT-NAME"}

- Click Save and Continue .
- Click the PubNative network and make sure the Run button is active.

- Testing Your Application: with the above steps, you can start receiving PubNative ads through the MoPub Dashboard.
