Welcome to PubNative's guite to accessing ads created by the Facebook Audience Network on your application. Below, we will guide you through setting up ad placements on the FAN dashboard and connecting FAN'S reporting API to PubNative's unified reporting solution.
Before Getting Started
Integrate PubNative's Mediation SDK
Before we can proceed with the Flurry-specific steps, you need to integrate PubNative's Mediation SDK for one or more of the following ad types:
Integrate the FAN SDK
Be sure to also integrate FAN's SDK for native ads on Android.
Other Prerequisites
- You need to be logged in with your Facebook account on deverlopers.facebook.com while building your ad units-- this must be your real Facebook account, not a work or fake account as such accounts are tagged by FAN integrety systems and disabled
- You need to have an Android app-- by the time you want to go live with FAN in your app, Android apps must be available on the Google Play store-- but no worries, you can integrate FAN and test the integration before your apps are available on the Play store.
Building Ad Units with FAN
Step 1
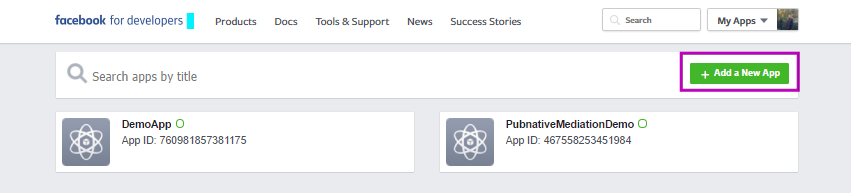
Go to https://developers.facebook.com/apps/ and click +Add a New App

Step 2
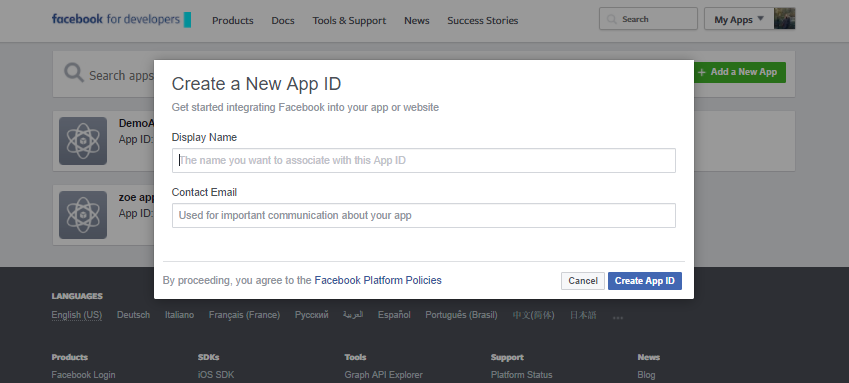
Input your app's display name and your contact email.

Step 3
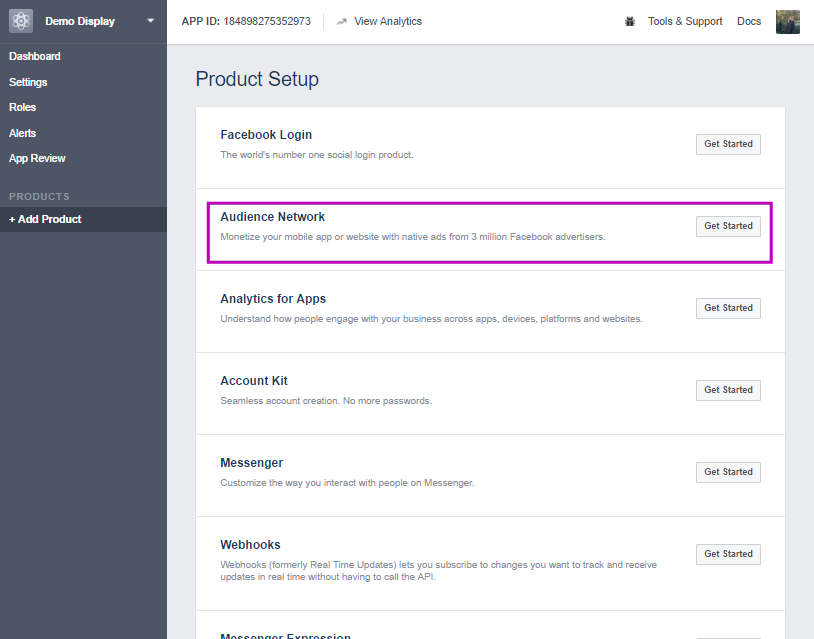
After selecting Create App ID, you will be directed to the Product Setup page. Now, select Audience Network

Step 4
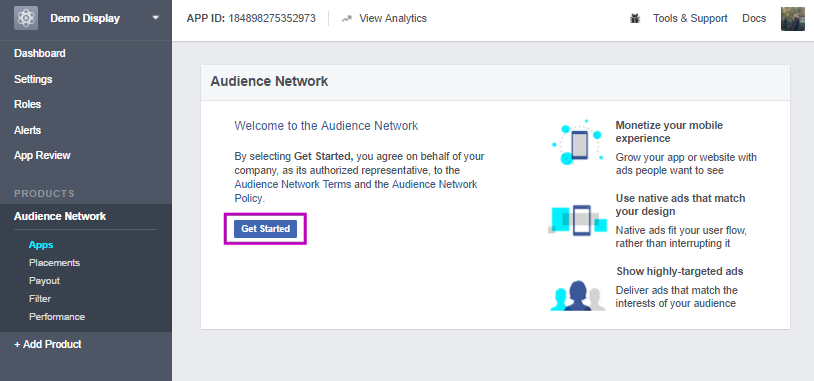
Select the Get Started button

Step 5
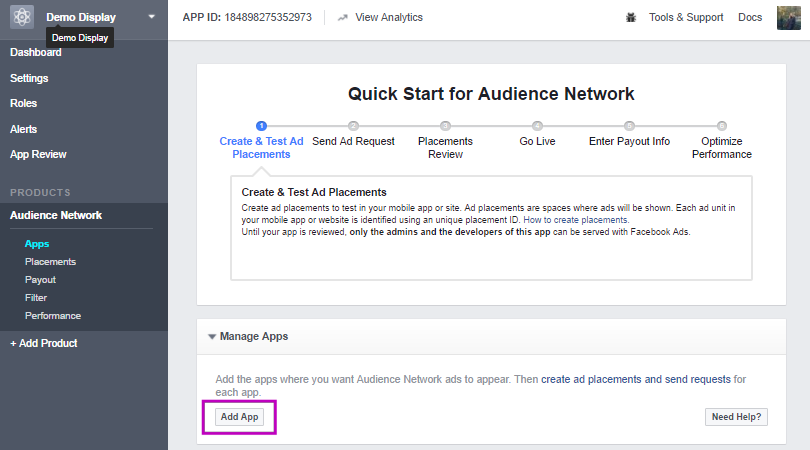
Here, you are redirected to the Apps page in the Quick Start guide for Audience Network. Click on Add App

Step 6
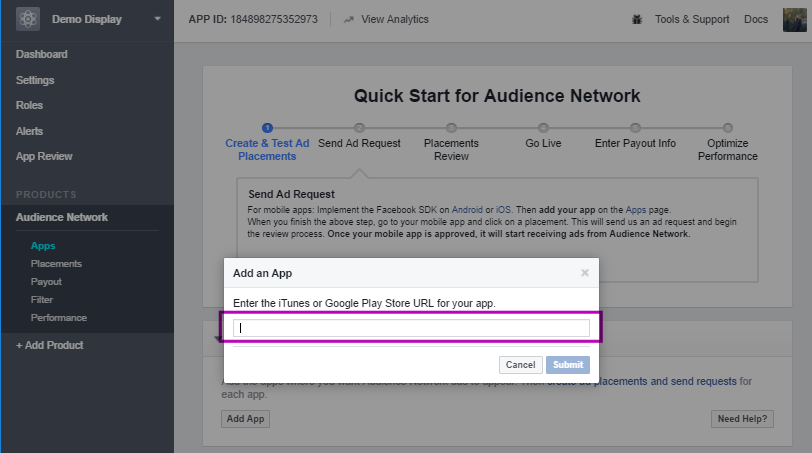
Find your app's URL in the Google Play Store and paste it in the section below.

Step 7
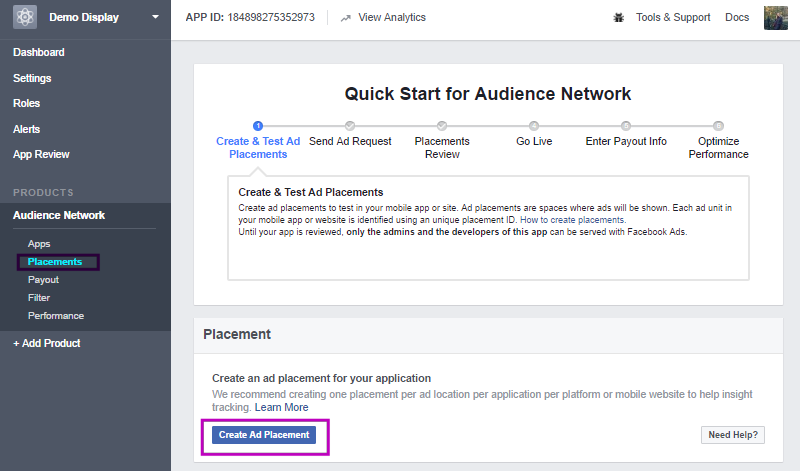
Now you need to create your ad placement. Start by clicking Create Ad Placement in the Placements section

Step 8
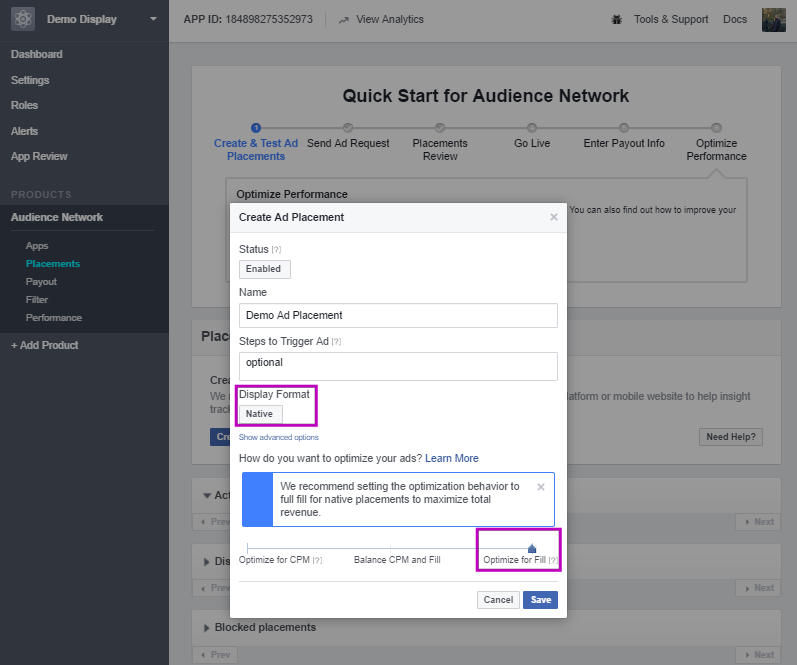
In the Display Format section, select Native, after entering your name, and, optionally, the custom steps you want to trigger your ad. Lastly, choose your optimization type, with explanations below:
- Optimize for fill will yield the highest revenue
- Optimize for CPM will give a higher price per impression, but will reduce the fill rate. This might be the right setting if you are using mediation with multiple demand sources and are less concerned about unfilled requests.

Step 9
You are now ready to integrate the Audience Network SDK into your app or mobile website and begin showing ads. Follow the implementation guide for Android.
At the end of this step, you should have Audience Network ads showing in at least one placement within your app or mobile website.
Additional Steps with FAN
In order to finish setting up your app on the FAN side, you have two more steps to complete. Click on the links below to navigate to the corresponding pages on the FAN site.
* Submit your app to FAN for review
Connecting FAN placement data to the PubNative Dashboard
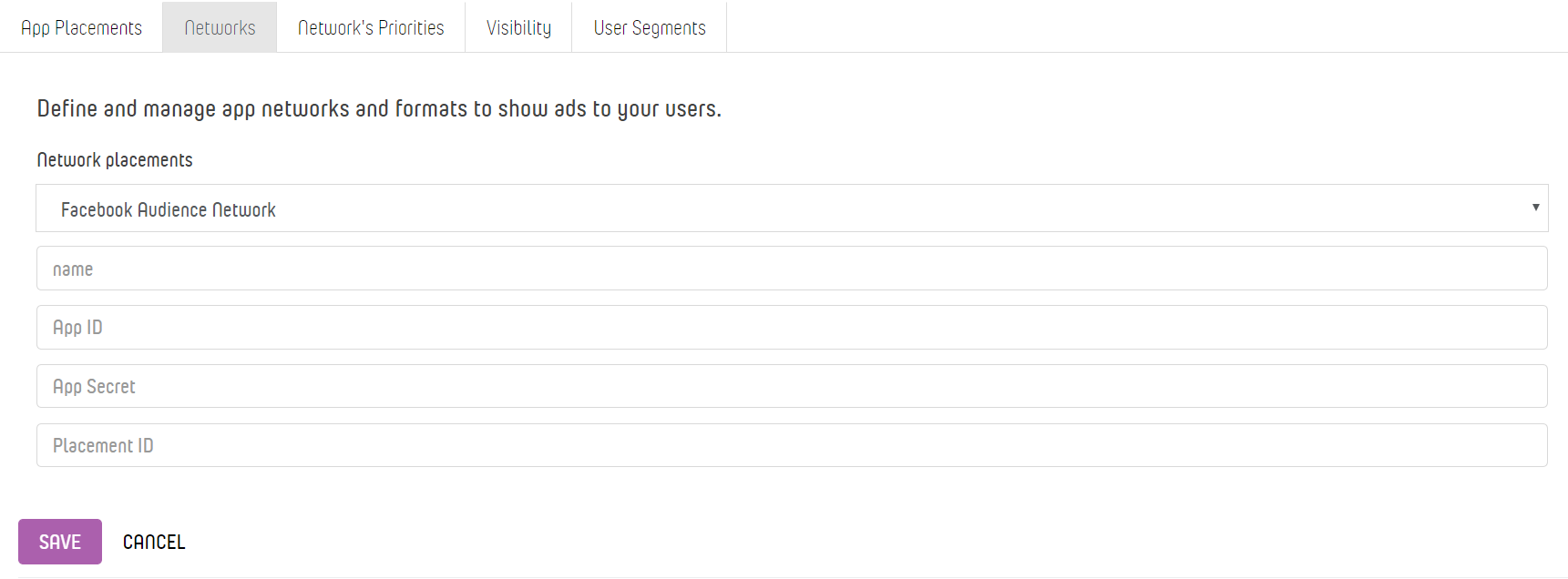
There are three pieces of information that we need to transcribe from your FAN dashboard into your PubNative Dashboard:
- App ID
- App Secret-- the token that allows PubNative to include your app's FAN performance in our unifed reporting solution
- Placement ID
- Note: you define the "name" field yourself. This is a custom filed so that you can identify your app placements

Below we will guide you through finding this information in FAN's dashboard
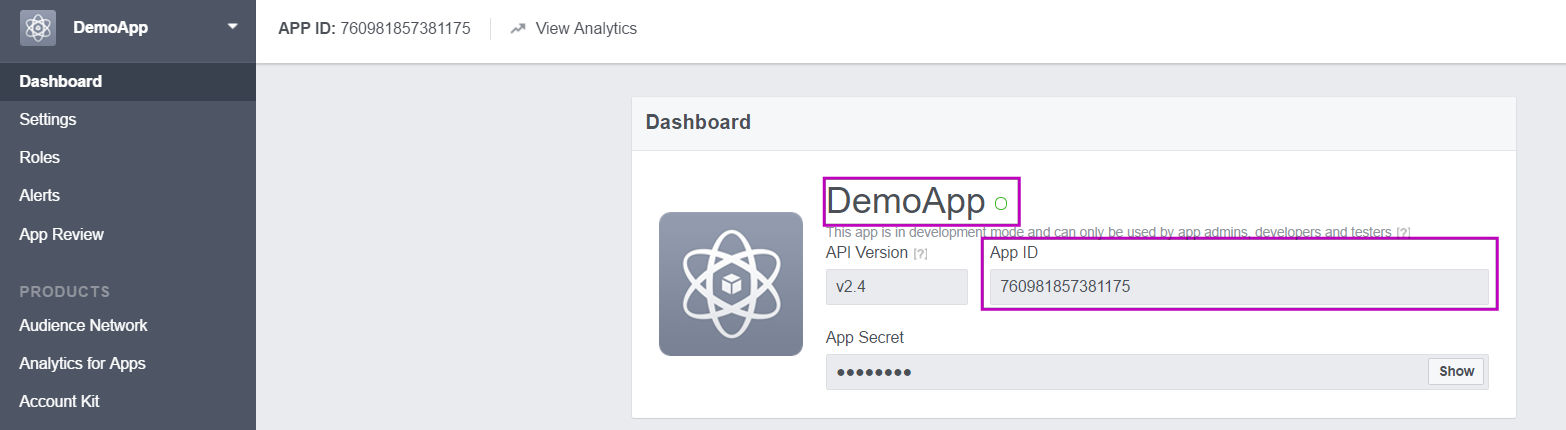
App ID
To get your App ID, you can simply go to the Dashboard when your app selected in the upper left hand corner. Your app id will be displayed with additional details in the window.

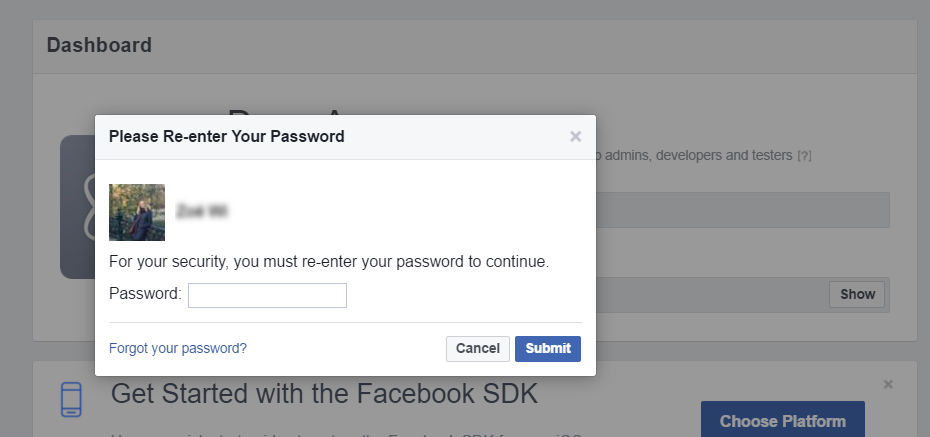
App Secret
To get your App Secret, go to the dashboard, as you did to get your App ID. Now click "show" next to the hidden app secret. A box like this will appear, prompting you to reenter your Facebook Password.

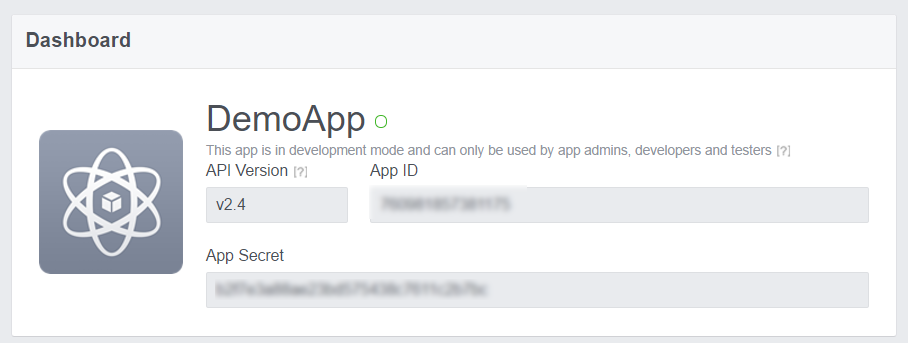
Now the password box will close and you will be able to see your App Secret clearly displayed.

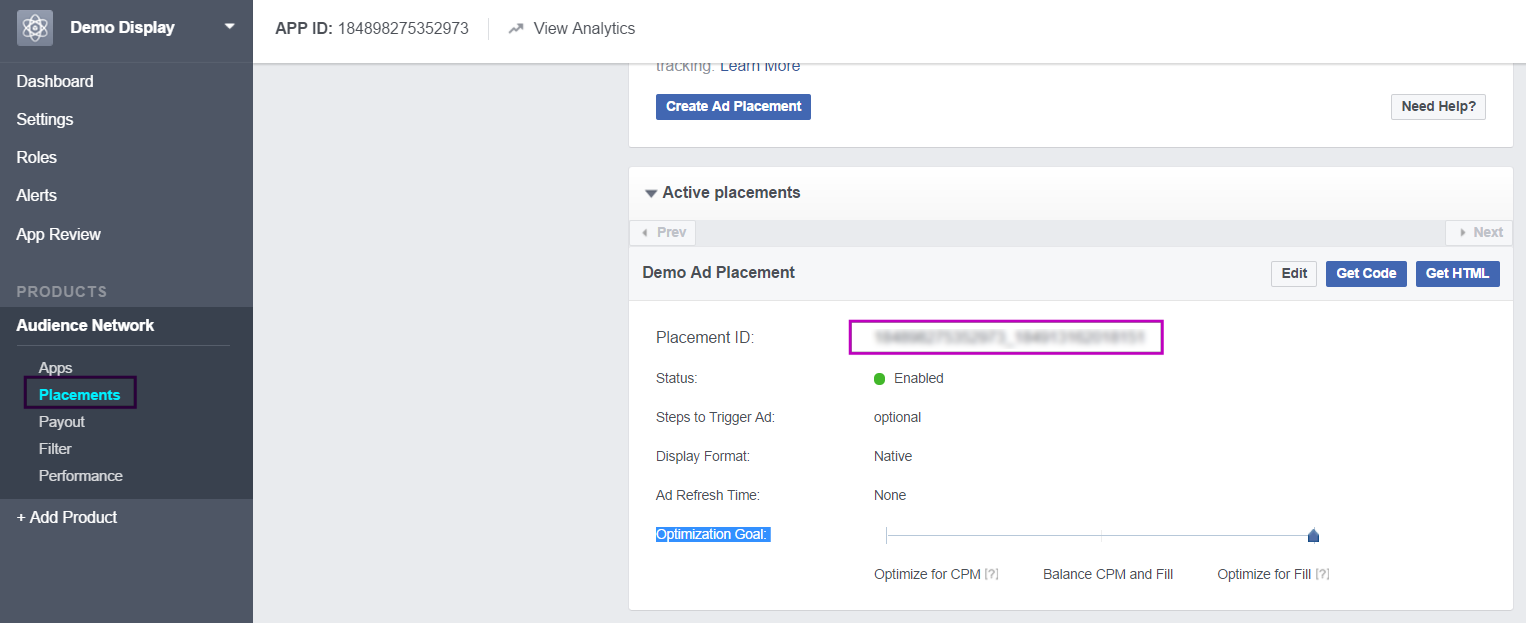
Placement ID
To get your placement ID, ensure that your app is selected in the upper left hand corner of the window. Then Navigate to Audience Network in the left column under Products. Now select the Placements sub-option.
In the placements screen, you can see your placement's name and then the Placement ID, outlined below in purple.

Now you have all the information you need to connect your placements in the PubNative Dashboard. Happy mediating!
