Welcome to PubNative's guite to accessing ads created by Yahoo Flurry on your application. Below, we will guide you through setting up ad placements on the Flurry dashboard and connecting Flurry's reporting API to PubNative's unified reporting solution.
Before Getting Started
Integrate PubNative's Mediation SDK
Before we can proceed with the Flurry-specific steps, you need to integrate PubNative's Mediation SDK for one or more of the following ad types:
Integrate the Flurry SDK
Building Ad Units with Flurry
Step 1
Log in to the Flurry portal at https://login.flurry.com/
Step 2
Navigate to the App Publishing tab
Step 3
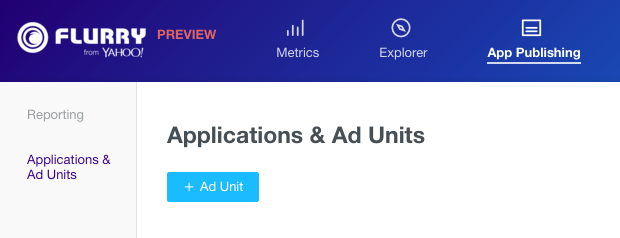
Select Applications & Ad Units from the left-hand navigation menu
Step 4
Click the + Ad Unit button

Step 5
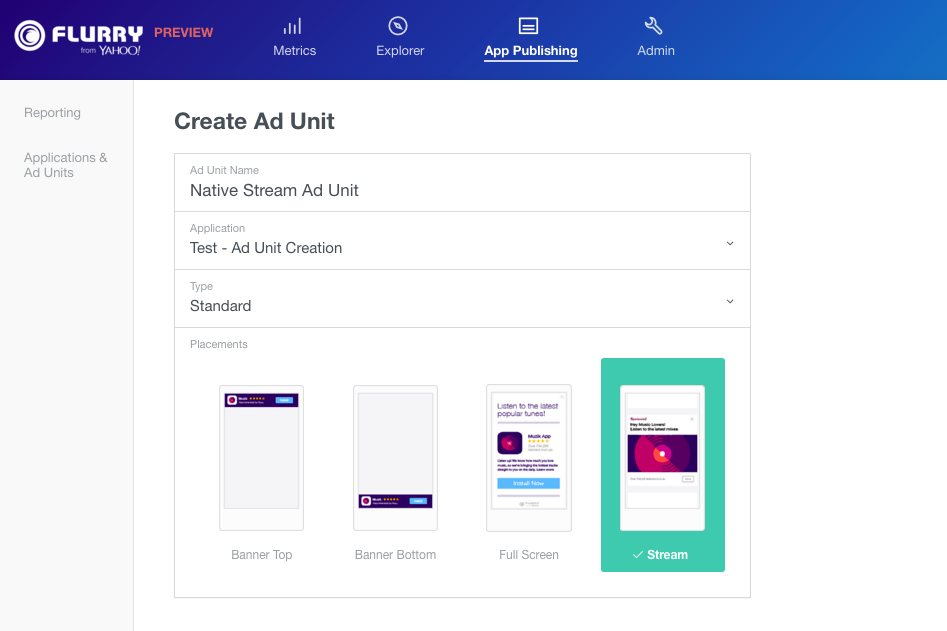
Enter an Ad Unit name, select the application in which the ad unit will appear and select the Type as standard
Step 6
Select the Stream Placement Type

Step 7
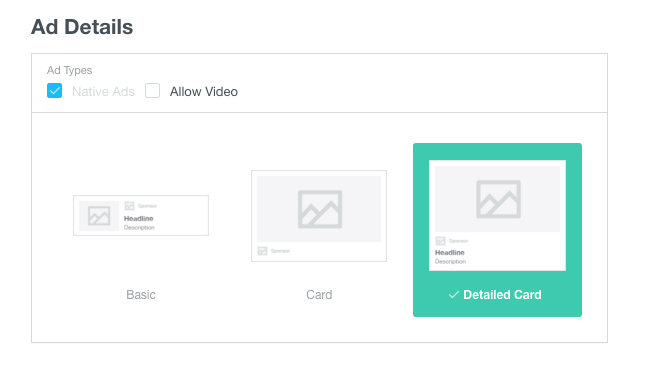
Select the Native Ad Details that best match the format of the native ads that you want in your app:
- Basic ads include headline, summary, and branding logo
- Card ads include a headline, summary, and a branding logo overlaid on a high quality image
- Detailed Card ads include a headline, summary, and a branding logo adjacent to a high quality image

Step 8
Now save your ad unit!
Ensure that you have a green success banner at the top of this page, indicating that your ad unit has been sucessfully saved.
Setting up Flurry's Reporting API
In order to view Flurry data on PubNative's unified reporting solution, you first need to obtain your Flurry API access token. This token grants the authorization to pull the data for that company.
Please follow the steps below to obtain your token.
Step 1
Log into y.flurry.com.
Step 2
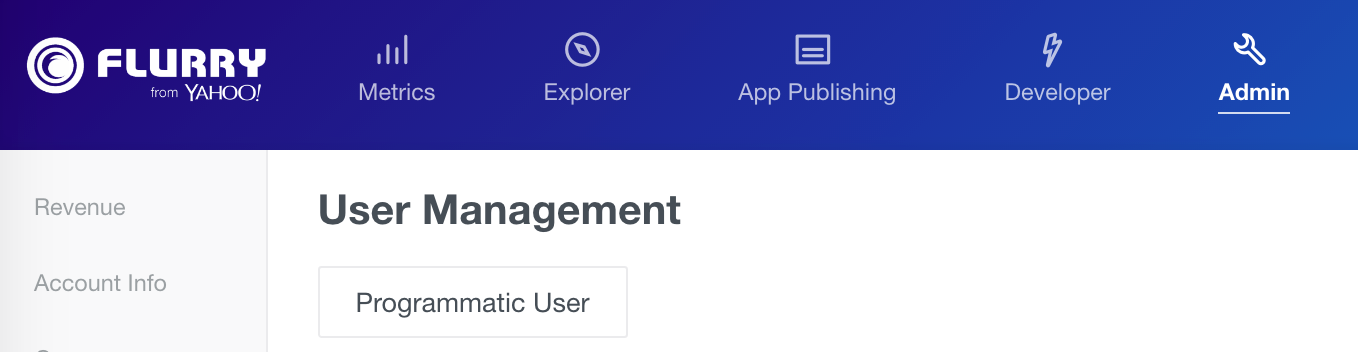
Select Admin form the Top navigation bar
Step 3
Select the Users option under the Manage column to the left
Step 4
Click the Programmatic User option

Step 5
Login with your Flurry account credentials (email address / password). Again, you must be the account administrator to complete the following steps.

Step 6
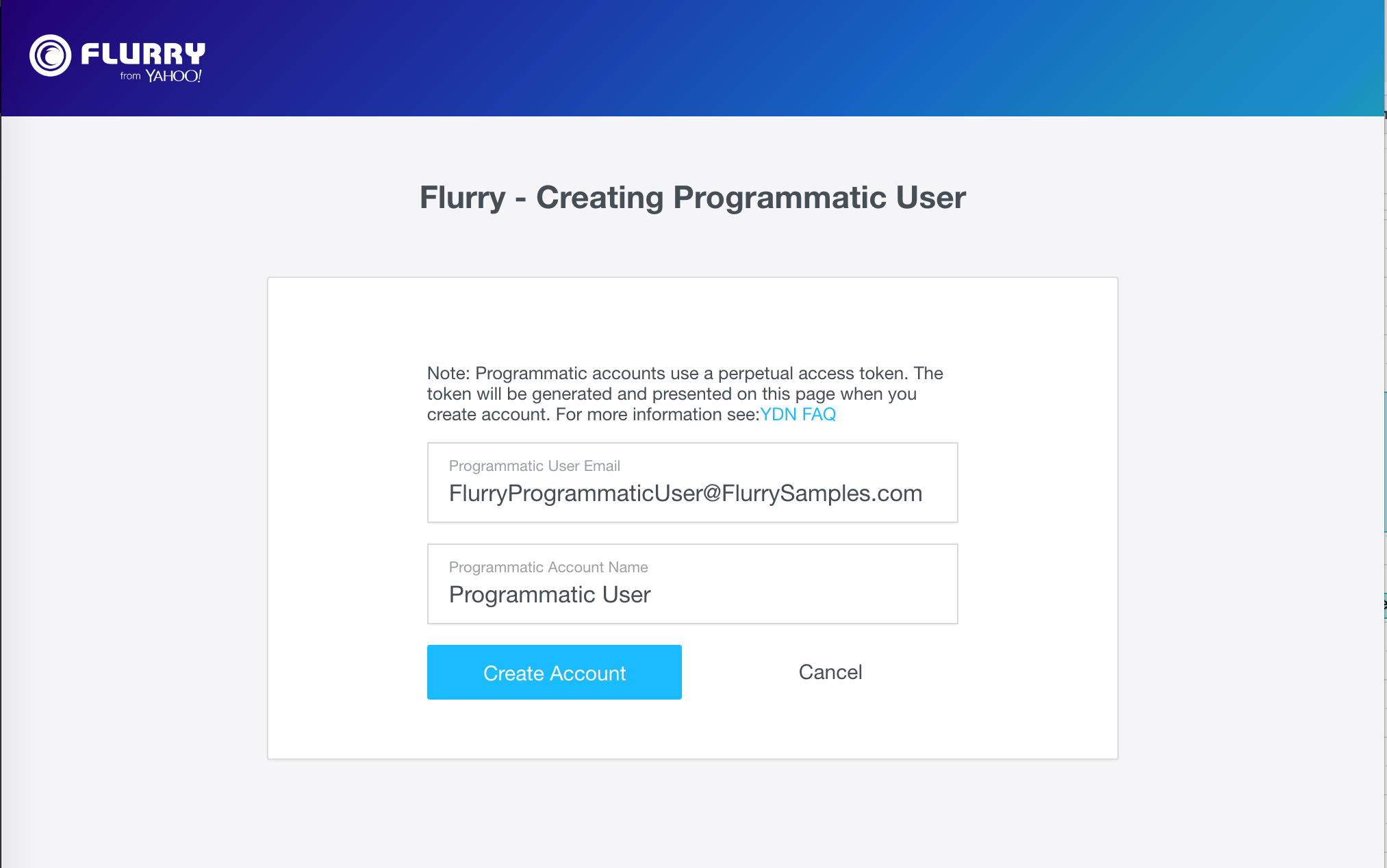
Enter the email address that will be tied with the programmatic token and the name of the account (for instance “Programmatic Token”).
This email address has to be unique i.e. not associated with the Flurry account that you or your company has. For instance, you can enter [email protected]

Step 7
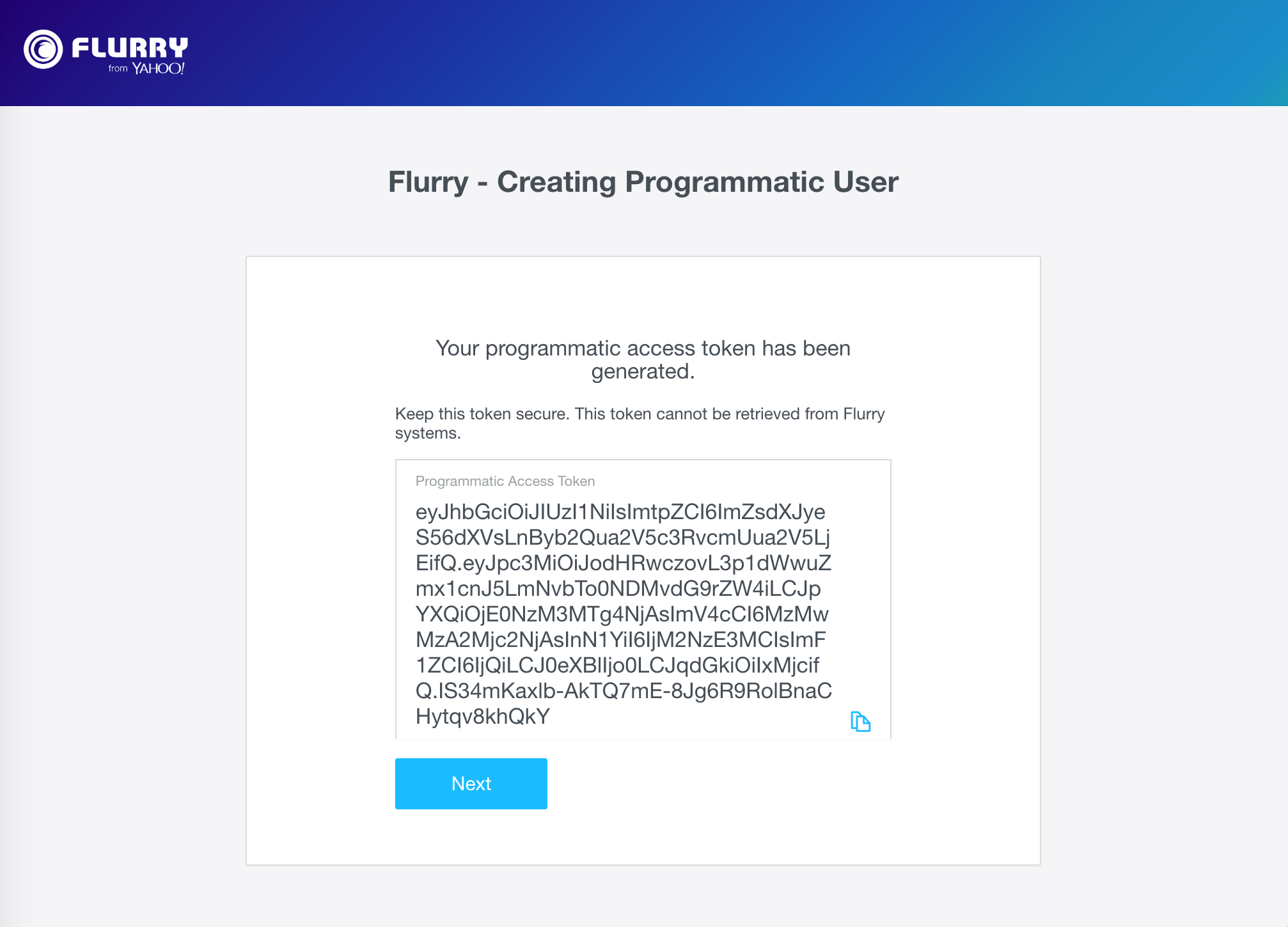
Receive the token code to access the API. Save the token, as there is not existing interface available to recall the token.

Step 8
Click on the Next button to declare the role for the programmatic user
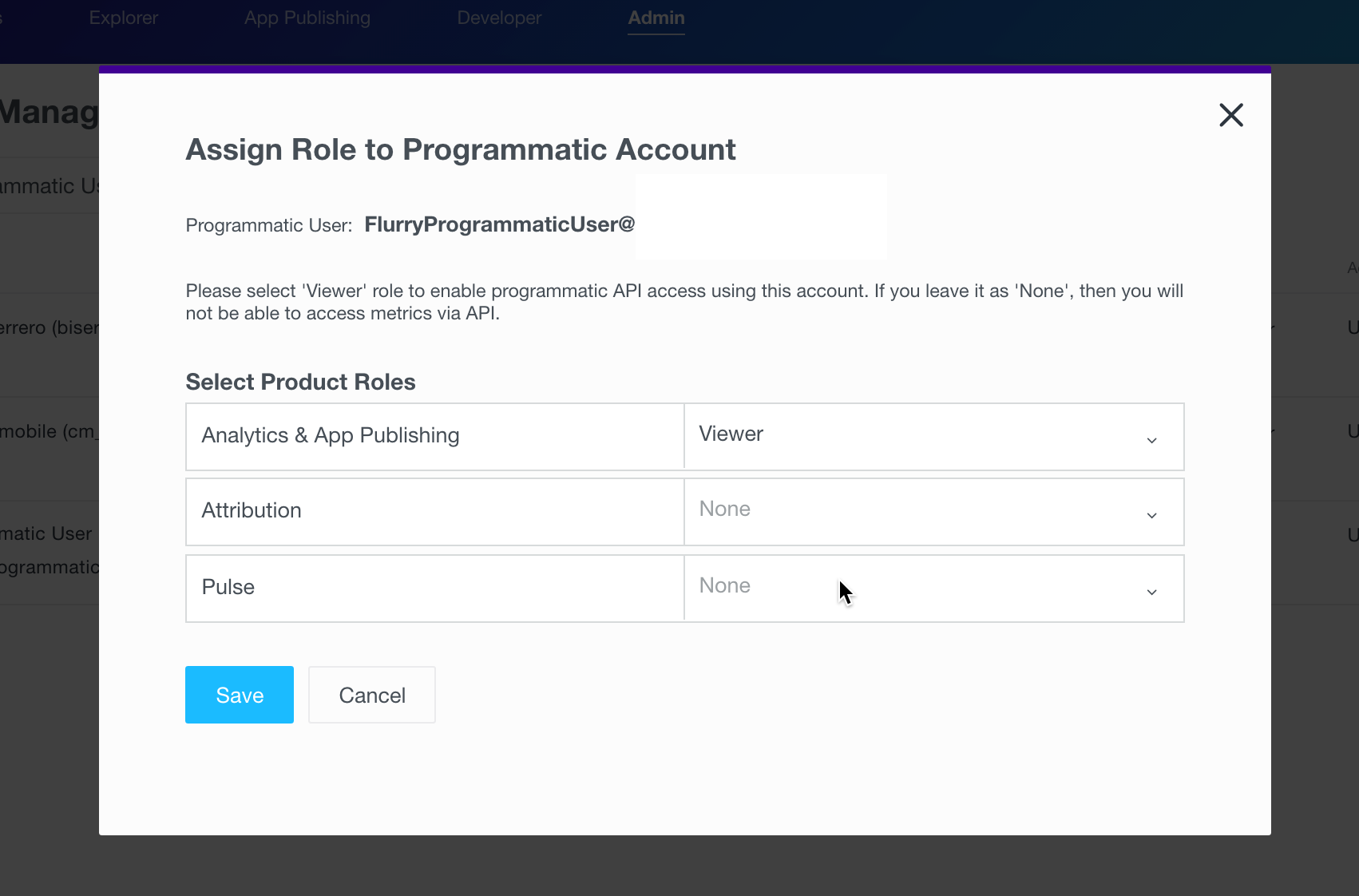
Step 9
Please select the Viewer role to enable programmatic API access using this account. If you leave it as "None", then you will not be able to access metrics via API.

Step 10
Now press save!
Connecting Flurry Data to the PubNative Dashboard
This section outlines the method for insterting Flurry's placement data into the PubNative Dashboard.
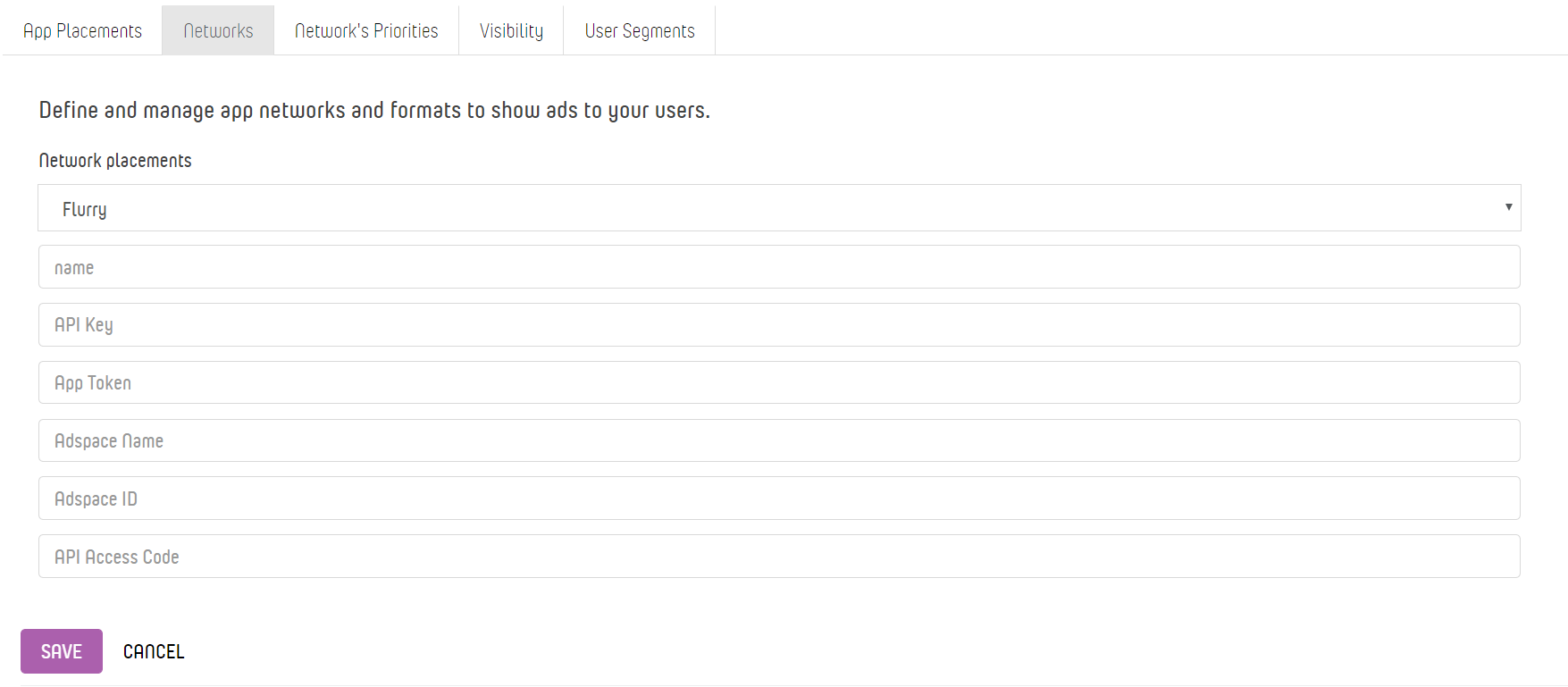
There are 4 key pieces of information that we need from your Flurry Dashboard:
- The API Key
- The Adspace Name - "Ad Unit" in Flurry Dashboard
- Adspace ID - "Ad Unit ID" in Flurry Dashboard
- API Access Code - "Programmatic Access Code" in Flurry Dashboard

Below we will instruct you on finding this information.
Finding the API Key, Adspace Name, and Adspace ID in Flurry's Dashboard
- Once logged into Flurry's dashboard, click on the App Publishing icon in the main header at the top of the page
- Now, click on Applications & Ad Units in the left most column
- Click on the Application for which you wish to insert a placement
- Note the boxed items in the image below-- API Key, Adspace ID, and Adspace name. Make a note of this information or take a screenshot. It will be used to make your placement in the PubNative Dashboard.
Reminder on the API Access Code
You should have made a note of your Programmatic Access Code in Step 9 of Setting Up Flurry's Reporting API. This is the API Access Code used to set up your placement in PubNative's Dashboard.
