This guide is intended for publishers who are interested in serving:
- Native Ads
- Banner Ads
- MRect Ads
- Fullscreen Interstitials
from PubNative using the MoPub mediation network. This document will include help the setting up of the mediation adapter with your Android application and setting up any additional request parameters.
Requirements
- MoPub Android SDK
- PubNative MoPub Android Adapter
- An App Token obtained from PubNative Dashboard
- A Placement Name configured and obtained from the PubNative Dashboard
Note: At the moment, this adapter project is supporting the versions down below:
- Pubnative SDK: 2.0.11
- MoPub: 4.16.1
- Android: Min API level 15.
Install MoPub Android SDK
Download and install the MoPub Android SDK as described in the MoPub Wiki.
Note: If you plan to use Native Ads, please implement MoPub Native in your project.
Install PubNative MoPub Android Adapter
Gradle
The PubNative Admob Adapter is available via jCenter. To add the sdk dependency, open your project's build.gradle and update the repositories and dependencies blocks as follows:
repositories {
// ... other project repositories
jcenter()
}
// ...
dependencies {
// ... other project dependencies
compile 'net.pubnative:adapters.mopub:4.16.1-2.0.11'
}
The adapter library includes the Pubnative Android SDK. So there's no need to import it as an extra step.
Proguard
If you are using Proguard for you Android builds then you should add the following lines to your proguard file:
-keepattributes Signature
-keep class net.pubnative.** { *; }
Configuring a Custom Event
PubNative MoPub Android Adapter supports the following ad formats:
Adding a Custom Event for mediation of Native
-
Log into your MoPub account
-
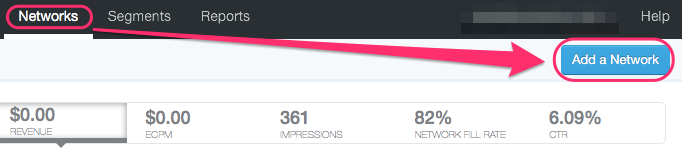
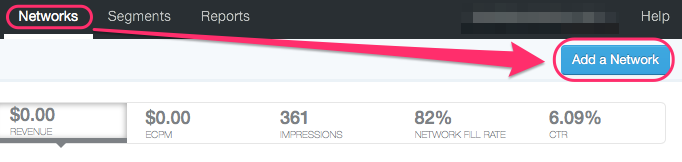
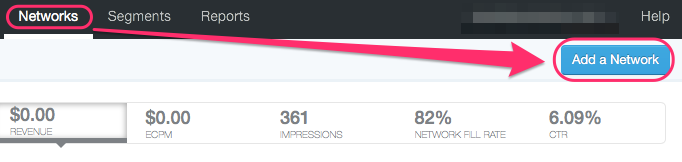
Navigate to the Networks tab and click Add a Network

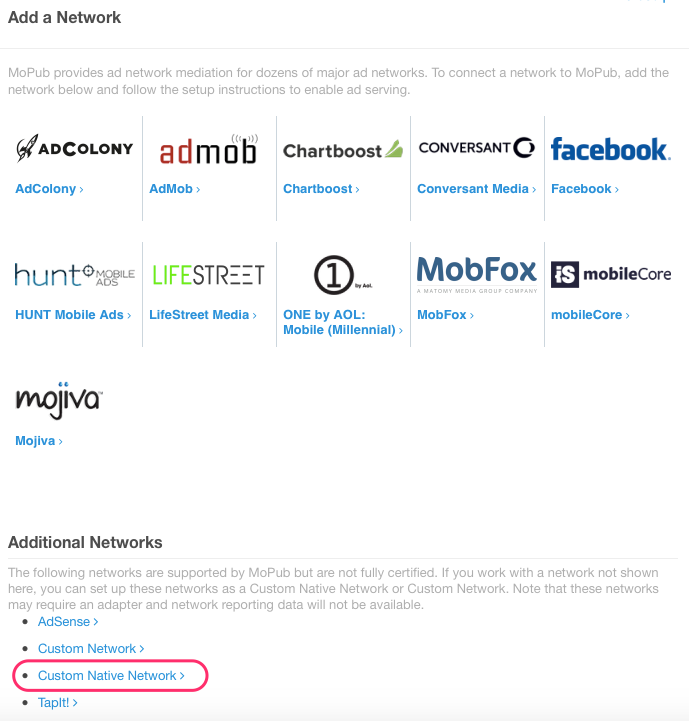
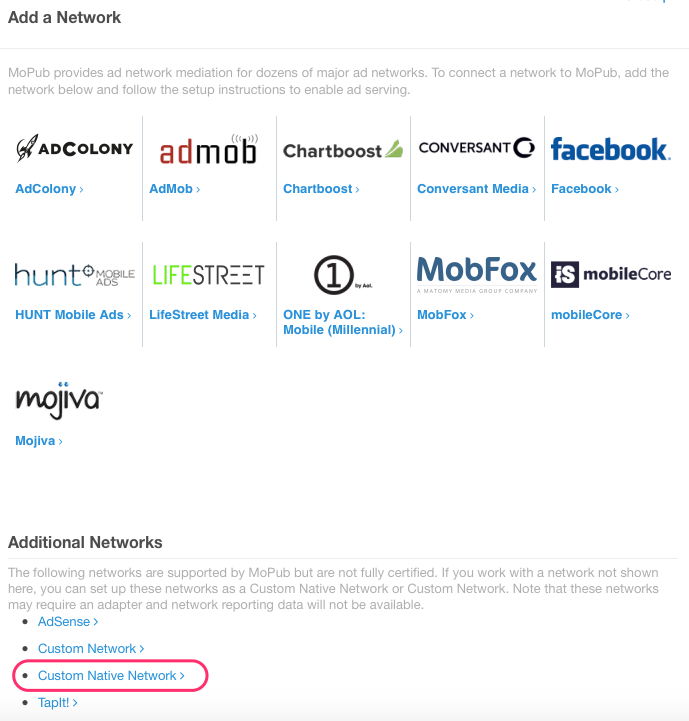
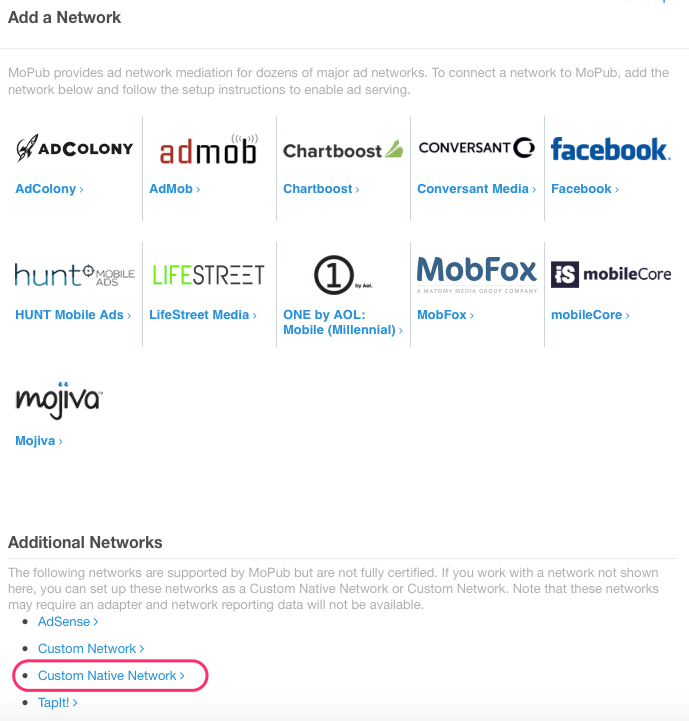
- Under Additional Networks, click Custom Native Network (for mediation of Native format):

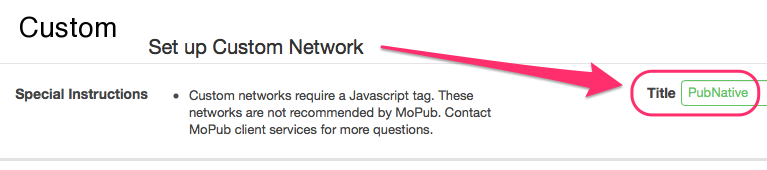
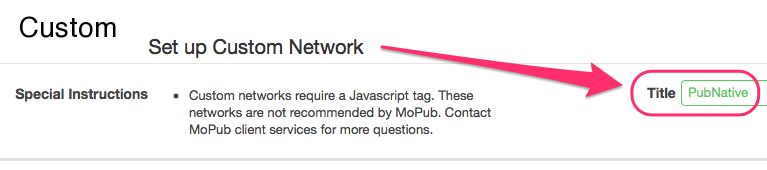
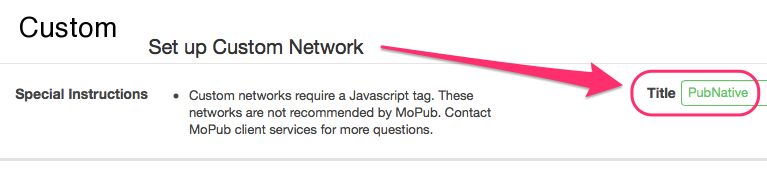
- Under Setup Custom Native Network, fill in ‘PubNative’ in the Title field

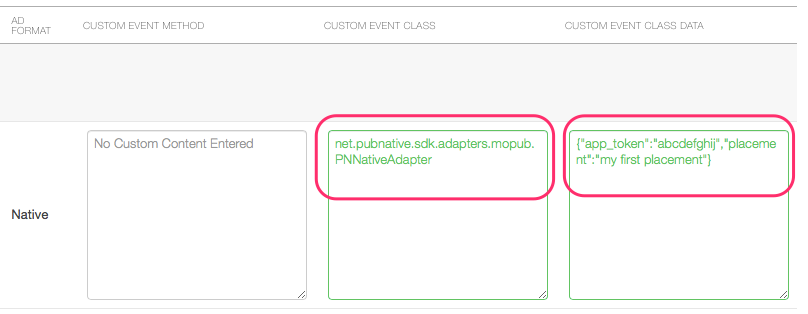
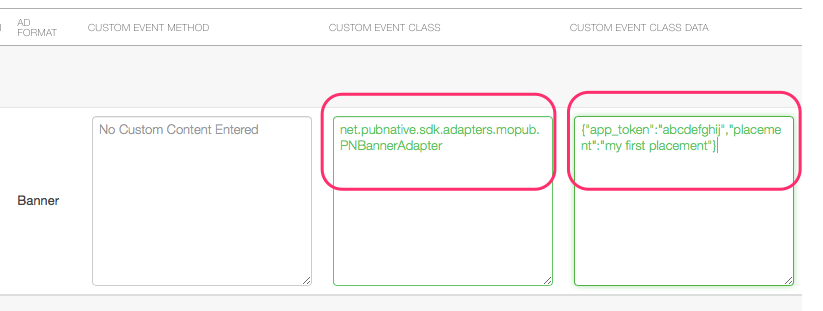
- Under the Set Up your Inventory, select the ad units where you want to show PubNative native ads, and fill in the appropriate class name under the Custom Event Class and app token ID with placement name under Custom Event Class Data
net.pubnative.sdk.adapters.mopub.PNNativeAdapter
{"app_token":"YOUR-APP-TOKEN-ID", "placement":"YOUR-PLACEMENT-NAME"}

-
Click Save and Continue
-
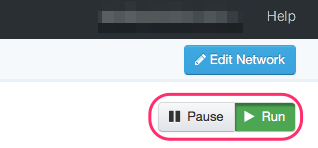
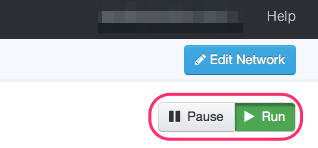
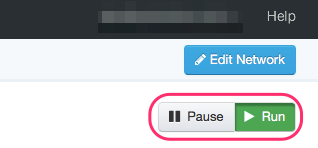
Click the PubNative network and make sure the Run button is active

- Testing Your Application: with the above steps, you can start receiving PubNative ads through the MoPub Dashboard
Adding a Custom Event for mediation of Banners
-
Log into your MoPub account
-
Navigate to the Networks tab and click Add a Network

- Under Additional Networks, click Custom Native Network (for mediation of Banner format):

- Under Setup Custom Native Network, fill in ‘PubNative’ in the Title field

- Under the Set Up your Inventory, select the ad units where you want to show PubNative banner ads, and fill in the appropriate class name under the Custom Event Class and app token ID with placement name under Custom Event Class Data
net.pubnative.sdk.adapters.mopub.PNBannerAdapter
{"app_token":"YOUR-APP-TOKEN-ID", "placement":"YOUR-PLACEMENT-NAME"}

-
Click Save and Continue
-
Click the PubNative network and make sure the Run button is active

- Testing Your Application: with the above steps, you can start receiving PubNative ads through the MoPub Dashboard
Adding a Custom Event for mediation of MRect
Same procedure as for Banners. The only difference is that you need to configure it for Medium placements and use relevant Custom Event Class.
Under the Set Up your Inventory, select the ad units where you want to show PubNative MRect ads, and fill in the appropriate class name under the Custom Event Class and app token ID with placement name under Custom Event Class Data.
net.pubnative.sdk.adapters.mopub.PNMrectBannerAdapter
{"app_token":"YOUR-APP-TOKEN-ID", "placement":"YOUR-PLACEMENT-NAME"}
Adding a Custom Event for mediation of Interstitials
-
Log into your MoPub account
-
Navigate to the Networks tab and click Add a Network

- Under Additional Networks, click Custom Native Network (for mediation of Interstitial format):

- Under Setup Custom Native Network, fill in ‘PubNative’ in the Title field

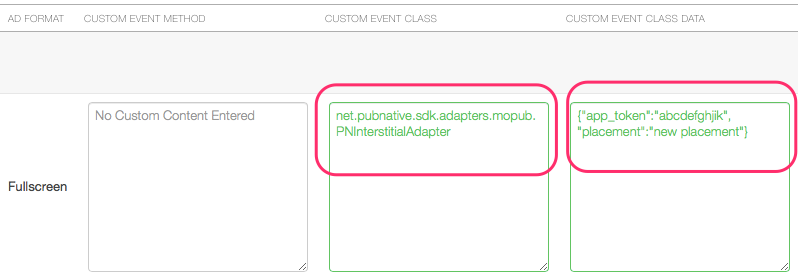
- Under the Set Up your Inventory, select the ad units where you want to show PubNative fullscreen ads, and fill in the appropriate class name under the Custom Event Class and app token ID with placement name under Custom Event Class Data
net.pubnative.sdk.adapters.mopub.PNInterstitialAdapter
{"app_token":"YOUR-APP-TOKEN-ID", "placement":"YOUR-PLACEMENT-NAME"}

-
Click Save and Continue
-
Click the PubNative network and make sure the Run button is active

- Testing Your Application: with the above steps, you can start receiving PubNative ads through the MoPub Dashboard
